Портрет в Интернете
04.03.09Мой Компьютер, №31 (535), 22.12.2008
Сделать аватар совсем не трудно. Все, что нам понадобится — это цифровая камера и редактор Adobe Photoshop. Лично я использую Photoshop 7, но в более новых версиях все делается примерно так же. Да и любой другой редактор подойдет.
Итак, шаг первый — берем цифровик и фотографируем себя. Затем сбрасываем фото на компьютер. Вот что получилось у меня (рис. 1).
Прямо скажем, не ахти. Неправильное освещение, плохая цветопередача, да еще и фотография лежит на боку. Что ж, загружаем фото в Photoshop.
Шаг второй. Вначале повернем фотографию. Для этого нам придется увеличить размеры полотна, иначе если мы просто повернем изображение, то Photoshop обрежет верх и низ — автоматически изменять размеры полотна он не умеет. (Прим. ред.: Вообще-то, Photoshop позволяет поворачивать полотно целиком, по команде Rotate Canvas в меню Image. Но далее автор описывает полезные и интересные вещи, так что мы оставили текст без изменений.)
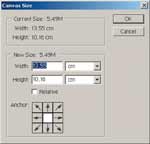
Для изменения размеров в меню Image (Изображение) выбираем пункт Canvas size (Размер полотна), появляется окно настройки параметров полотна (рис. 2).
Стрелки в нижней части этого окна показывают, в какую сторону будет растягиваться (или сжиматься) полотно при изменении размеров. Текущий вариант нам подходит — полотно будет раздвинуто во все стороны, так что просто установим высоту, равную текущей ширине, то есть поменяем параметр Height с 10.16 на 13.55 см.
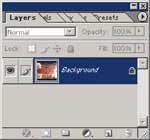
Кроме изменения размеров полотна надо еще и изменить тип текущего слоя — с Background (Задний фон) на Layer (Слой) — потому что операции поворота для слоя типа Background в Photoshop не работают. На плавающей палитре Layers (рис. 3) (если она у вас не отображается, нажмите F7) два раза щелкаем по названию слоя Background. В появившемся окошке можно задать имя своему слою. Скажем, «Мое фото».
Ну, а теперь собственно поворот. В меню Edit (Редактирование) выбираем пункт Transform (Трансформировать), и в подменю — Rotate 90° CCW (Повернуть на 90° против часовой стрелки).
Шаг третий. Обрежем ненужную часть фотографии. На панели инструментов выбираем инструмент Crop и выделяем область, которая должна остаться после обрезки. Photoshop затемнит ту часть фотографии, которая будет удалена (рис. 4).
Затем нажимаем Enter — и Photoshop уберет все лишнее.
Шаг четвертый. Подправим цветопередачу и яркость. Вообще-то в Adobe Photoshop есть множество различных инструментов для этих целей, но самый простой и удобный для начинающих — это, пожалуй, Variations (Варианты). Заходим в меню Image, затем открываем пункт Adjustements (Настройки), и в подменю выбираем самый нижний пункт — Variations.
Появляется окошко с различными вариантами изображения (рис. 5).
Принцип работы данного окна следующий — последовательно нажимая мышкой на различные варианты изображений, вы изменяете цветовые оттенки или уменьшаете/увеличиваете яркость.
Результат того, что получится после применения данного инструмента, можно увидеть на картинке с подписью Current Pick (Текущее изображение). Если же вы чересчур увлеклись экспериментами, так что уже лучше будет начать настройку цветопередачи заново — просто щелкните на картинке с подписью Original (Исходное изображение).
Ползунок Fine — Coarse (Точно — Грубо) увеличивает и уменьшает шаг изменения. Передвиньте его до конца вправо, и каждый шаг настройки будет очень сильно изменять исходное фото. Передвиньте до конца влево, и сможете очень точно подстроить как цвет, так и яркость.
Что касается группы радио-кнопок Shadows, Midtones, Lights и Saturations, то они отвечают за настройку цвета в тенях, средних тонах и светлых тонах изображения, а также за настройку насыщенности. Можете потом поэкспериментировать, но пока нас интересуют только средние тона, так что оставьте активной радио-кнопку Midtones.
Настроили? Тогда жмите ОК.
Шаг пятый. Уберем задний фон — впоследствии мы добавим туда градиентную заливку. Самый удобный способ убрать фон — это выделить при помощи маски ту часть изображения, которая должна остаться. К слову, «маска» есть не что иное как «маскировка» — то есть задание области, которая при редактировании не должна изменяться. Работает маска весьма просто — кисточкой надо закрасить ту часть изображения, которую следует «замаскировать». И потом, после выхода из режима маски, Photoshop на основе маски создаст выделение — оно будет включать в себя только ту часть картинки, которая не была закрыта маской.
Теперь все то же самое, но на практике. Режим маски включается на панели инструментов (рис. 6).
После того как мы перешли в режим маски, выбираем инструмент Кисточка. Затем в панели выбора параметров инструмента задаем необходимый размер кисточки (рис. 7)
Затем закрашиваем нужную нам область. Если где-то чуть ошиблись — не беда, выберите инструмент Ластик (Erase), задайте нужный размер и подправьте. Само собой, при закрашивании приходится несколько раз менять размеры как кисточки, так и ластика.
Чтобы было удобнее закрашивать нужную вам область, разверните документ с фото на весь экран и нажмите клавишу TAB — это на время скроет все плавающие панели; повторным нажатием вы снова их отобразите. Чтобы увеличивать/уменьшать масштаб изображения, нажимайте Ctrl+ или Ctrl-. Чтобы перемещаться по изображению при увеличенном масштабе, прижимайте пробел — курсор изменит свою форму на руку, затем прижимайте левую кнопку мышки и тяните мышкой изображение в нужную вам сторону.
У меня после закрашивания получилось вот что (рис. 8).
У вас должно быть примерно так же. Теперь выходим из режима маски — и Photoshop самостоятельно выделит область, которую надо убрать. Нажимаем кнопку Delete — и фона как не бывало.
Шаг шестой. Создадим фон с градиентом. Для этого создадим новый слой — в самом низу плавающей панели Layers (Слои) кликните по иконке, на которой нарисован лист бумаги (рядом с иконкой мусорной корзины). Этот слой обязательно должен быть ниже слоя с фотографией — потому что если он будет выше, то созданный на этом слое градиент закроет собой фото. Так что просто перетяните мышкой этот пока еще пустой слой под слой с фотографией.
Теперь собственно сам градиент. На панели инструментов прижмите иконку с ведерком и выберите инструмент Gradient Tool. Затем на панели настройки инструмента выберите понравившийся цветовой переход и тип градиента (рис. 9).
Вариантов здесь много, а со временем, думаю, вы научитесь создавать свои собственные цветовые переходы.
Если выбрали, курсор мышки наведите на фото, укажите начальную точку заливки, прижмите левую кнопку и тяните к конечной точке заливки. Результат можете увидеть в начале статьи — в аватаре.
Шаг последний. Сохранение результатов. Что ж, аватар почти готов к использованию. Запишите получившийся результат на диск в формате PSD (File > Save As) — возможно, позже вы захотите еще поэкспериментировать с градиентами и цветовой заливкой.
Теперь нам надо подготовить изображение к публикации в Сети. Для этого зайдите в меню Image (Изображение) и выберите пункт Image Size (Размер изображения). В этом окошке в блоке Pixel Dimentions (Размер в пикселях) укажите нужные размеры рисунка (рис. 10). Высота и ширина аватара должны находиться в пределах 130 пикселей.
В данном окне высота и ширина взаимосвязаны — вы указываете один параметр, а второй Photoshop пересчитывает автоматически, чтобы сохранить правильный масштаб. Если же вам нужен квадратный аватар — некоторые сайты требуют именно квадратный, то закройте это окно, ничего не меняя, выберите на панели инструментов инструмент Crop (Обрезка, клавиша C), а затем, держа нажатой кнопку Shift, выделите нужную область фото. Кнопка Shift укажет редактору Photoshop, что вы выделяете именно квадратную область. Кстати, после выделения эту область можно передвигать — клавишами курсора. Когда подберете подходящее положение, нажмите Enter — Photoshop обрежет излишки, и вы получите квадратную картинку. Затем вновь открывайте окно изменения размеров, и указывайте нужный вам размер в пикселях — скажем, 100 на 100 пикселей.
После того как Photoshop уменьшит фото до размеров аватара, его надо сохранить в формате, подходящем для Интернета. В меню File (Файл) выбираем команду Save for Web (Сохранить для Веб), и в появившемся окне справа вверху, под кнопками, выбираем формат картинки — желательно JPEG. Нажимаем Save (Сохранить) и указываем местоположение и имя для нашего нового аватара. Все, теперь можно заходить в свой блог и загружать туда аватар, чтобы все могли им любоваться.
И напоследок. Если у вас что-то не получается с первого раза — выделить маску или подобрать нормальный градиент, — не отчаивайтесь. У меня тоже далеко не все получалось сходу. Просто пробуйте снова и снова — и все у вас ОБЯЗАТЕЛЬНО получится.
Александр БОРЩАК
Web-droid редактор
Не пропустите интересное!
Підписывайтесь на наши каналы и читайте анонсы хай-тек новостей, тестов и обзоров в удобном формате!
Обзор смартфона Oppo A6 Pro: амбициозный

Новый смартфон Oppo A6 Pro — телефон среднего уровня с функциональностью смартфонов премиум-класса. Производитель наделил его множеством характеристик, присущих более дорогим телефонам. Но не обошлось и без компромиссов. Как именно сбалансирован Oppo A6 Pro – расскажем в обзоре.
Топ новостей 2025 года сайта hi-tech.ua

Традиционно каждый год наша редакция подводит итоги. Лучшие устройства по версии редакции мы показали недавно. Теперь пришло время рассказать о топе новостей сайта hi-tech.ua в 2025 году.
Edifier M330 II — Bluetooth колонка в деревянном корпусе с AirPlay 2 і LDAC Bluetooth edifier колонка
Edifier представила портативную Bluetooth-колонку M330 II – обновленную версию своей ретро-линейки с улучшенным звуком
Garmin Approach J1 — умные часы для гольфа Garmin умные часы
Часы Garmin Approach J1 оснащены 1,2-дюймовым сенсорным AMOLED-дисплеем с разрешением 390 × 390 пикселей и поддержкой режима Always-On Display